The collaboration between Product and Design is critical to the success of the end product. (read up on best practices at The 10 commandments of Product-UX ). In order to be truly collaborative, the relationship between the 2 teams is essential. Building trust with your designer by making sure they know their voice is being heard, their expertise is being leveraged, and you are true partners is imperative. Communication is a big step to build that trust and relationship.
In a remote work environment, collaboration can be challenging. It requires much more effort to proactively communicate and ensure alignment. When working in an office, it is very easy to pop by someone's desk to share a thought or look at a design. In a remote environment, it is important to be very intentional about your communication to try to simulate the in person experience using remote tools.
I recommend focusing on 3 key communication areas to drive strong collaboration in remote work environments:
1. Always schedule a kickoff meeting

Kickoffs are a good idea in general, but they are especially important for remote work. A kickoff is an opportunity for the product leader to openly discuss the feature with engineering and design, ensure everyone is on the same, and drive dialogue about the end deliverable. They are best for new features or existing feature overhauls, as opposed to small optimizations. Essentially, a kickoff is for anything that is going to take more than a sprint. While I am focusing specifically on the collaboration with design, it is important to note that the contribution of engineering in these meetings is also critical.
Here are some tips for a successful feature kickoff:
a) What to include: Include all information that can give context behind WHY this feature is necessary. And, why it is necessary now. This should include things like: the goal you are looking to accomplish, how it ties back to the strategy, success metrics of the initiative, the persona you are focused on, any customer research data that explains the need for the feature, and competitive research.
b) How to run it: While there is a lot of information you are sharing, it is important that these meetings are run in a way where there is open communication. The meeting should not be too formal. You want to ensure design can contribute and it doesn’t feel final or too buttoned up. Encourage open dialogue, pause frequently and ask for commentary, and be open to the discussion.
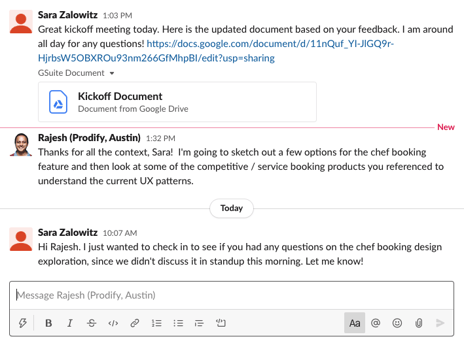
c) Knowing if it was successful: A successful feature kickoff ends with design fully understanding the WHY behind the feature, and they feel they have direction but also freedom to use their expertise and design for the customer. It is a good idea to check in with design at the end of the kickoff to ensure they feel clarity. Also, update the kickoff document based on design feedback and make it available for reference. This is a good best practice, but also good for building trust and ensuring design knows you have incorporated their feedback.
2. Create wireframes to specify intent
Many times, it makes sense to provide wireframes during the kickoff. While working remote, this can be especially helpful as it is a good way to communicate requirements in a visual way.
Here are some tips for creating effective wireframes:
a) Be clear that this is AN option, but not the ONLY option. Encourage design to come up with alternatives to review together.
b) Explain WHY you came up with the option you did, as this ensures design understands the intent you have. This will help them stay true to the intent in their alternative designs.
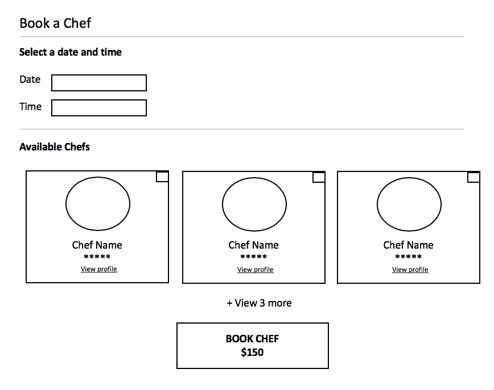
c) Do not try to make the wireframes look beautifully designed. You can use tools like Balsamiq or even just mock up something in Word or Powerpoint using simple boxes. I also encourage handwritten wireframes - just take a photo and share it virtually. The key is to not use the same tool that the design team uses. This helps to make it clear that the wireframe is a rough pass coming from product, and that design has the freedom to explore and experiment with alternatives.
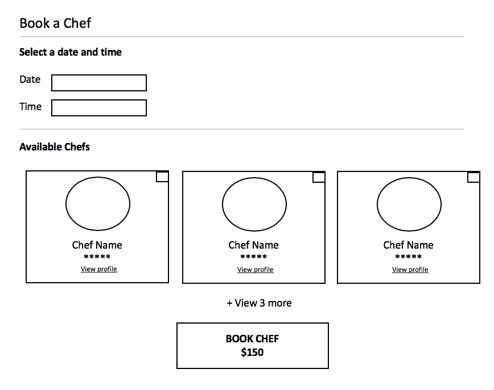
Here is an example of a wireframe, done in Microsoft Word, from the Chuckwagon product. (Check out the Strategic Planning Case Study: Chuckwagon)

3. Make yourself available for check ins

Inherently, there will be questions and collaboration needed as design works on the feature. While regularly scheduled meetings are good for many reasons, try to avoid the trap of needing a formal meeting to discuss questions or collaborate on designs. Waiting to schedule a meeting can delay progress and slow down work. The goal is to try to virtually simulate the collaboration you can have in person when working in the same location.
Here are some tips for making yourself available:
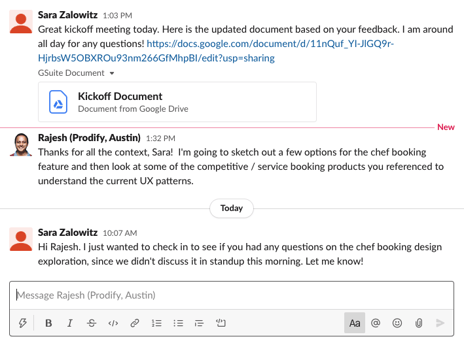
a) Be available just as you would at your desk if you worked in the same location. Use tools like Slack to encourage spur of the moment conversations. Be comfortable to jump on a quick video call if needed, just as you would be comfortable with someone popping by your desk for a chat. This may mean that you need to put time blocks on your calendar to ensure you can be available and accessible, and be sure to let the team when those time blocks are.
b) Be proactive and check in on your own. Don’t wait for questions to come your way. Check in and ask if design wants to run anything by you, or if they have any questions or new ideas they want to raise.
c) Do you work with teams in different time zones? If so, making yourself available during their working hours is more difficult. Instead, create a google spreadsheet and encourage listing all questions there. Make it a priority to answer the questions first thing in the morning.
Closing thoughts
Working in a remote environment has a lot of benefits, but can bring on some challenges. Even with remote tools, highly collaborative roles can feel more difficult remotely. I truly believe it is possible to collaborate well remotely, and it all comes down to proactive and intentional communication. While these tips are specific to collaborating remotely with design, you can also use it as inspiration for collaborating remotely with other teams.