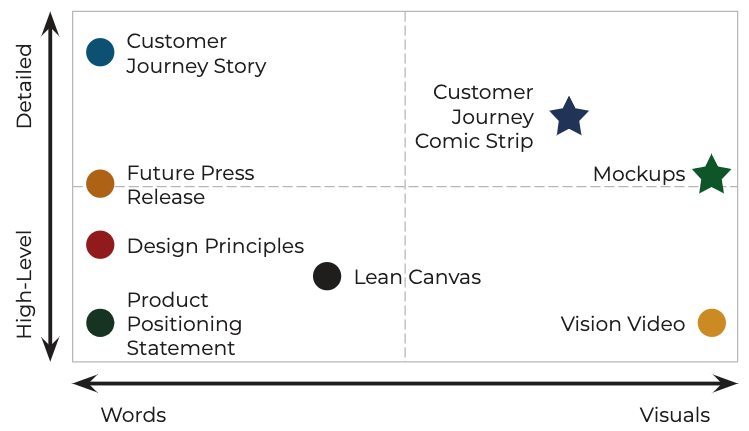
With any team of people working together, it's always helpful to have a common long-term goal to align the team's efforts and provide them direction. In Vision-Led Product Management, this artifact is the product vision. But the question often comes up - how do I communicate this vision effectively? Here we explore 8 different ways and why we prefer the customer journey comic strip and mockups.
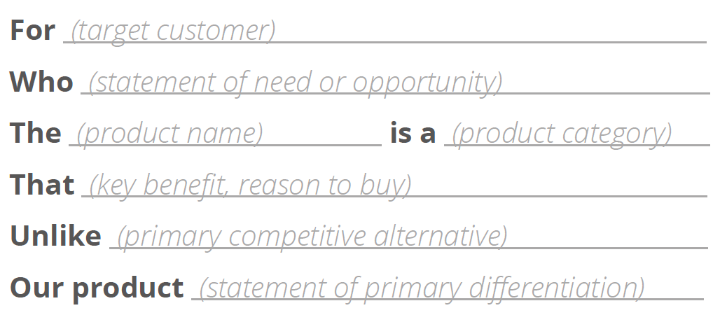
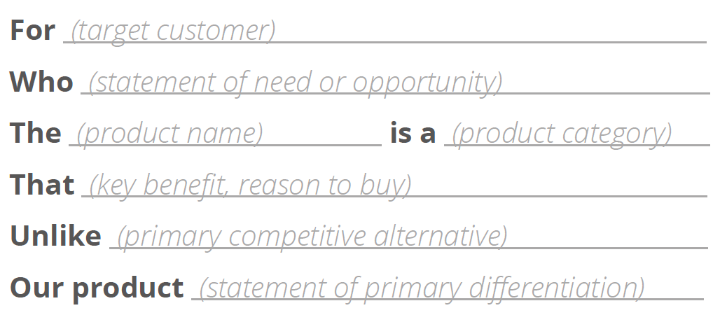
1. Product Positioning Statement
 Source: ProdPad blog
Source: ProdPad blog
The product positioning is simple but effective. It explains not only who the product benefits and how but also how the product is differentiated from the primary competitor, which is great as we often see teams forget to explain to stakeholders how their product is unique. However, it's not always helpful in conveying the future direction of the product as it doesn't include many details on how the product will deliver the benefit. It's best suited for getting alignment between product and marketing on what to build and why.
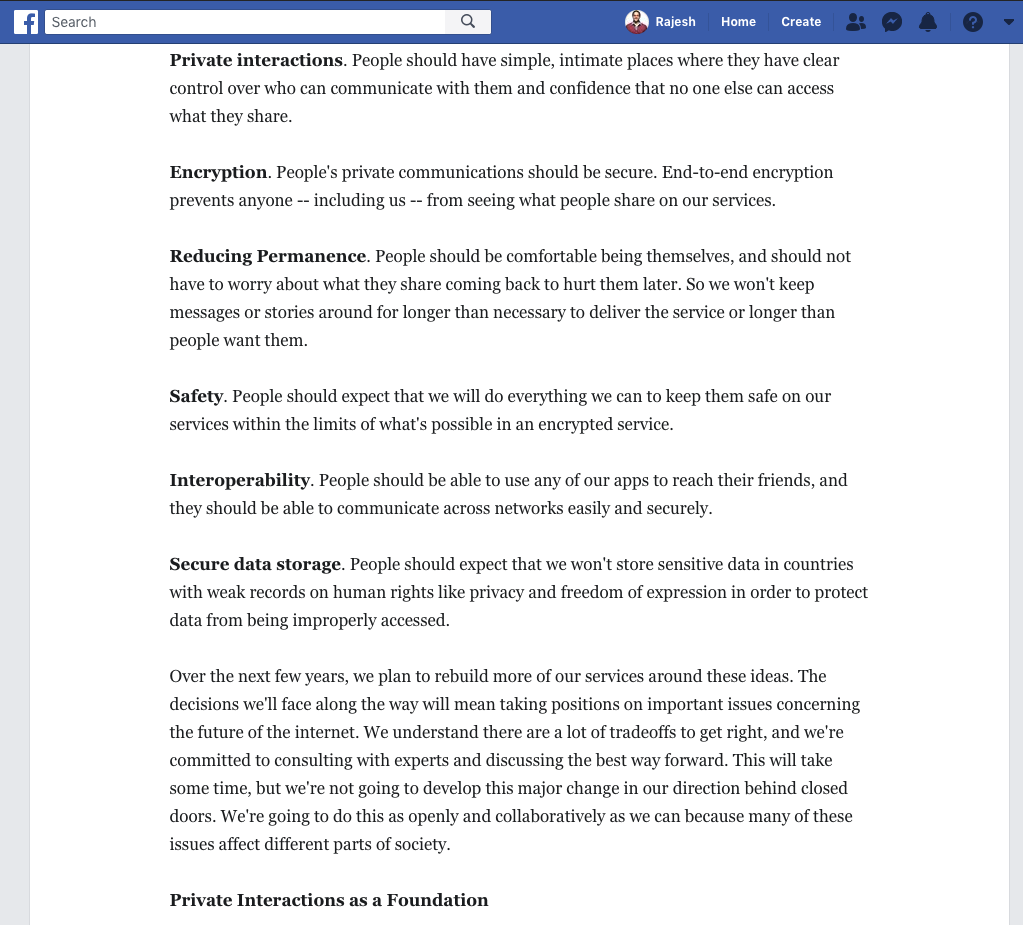
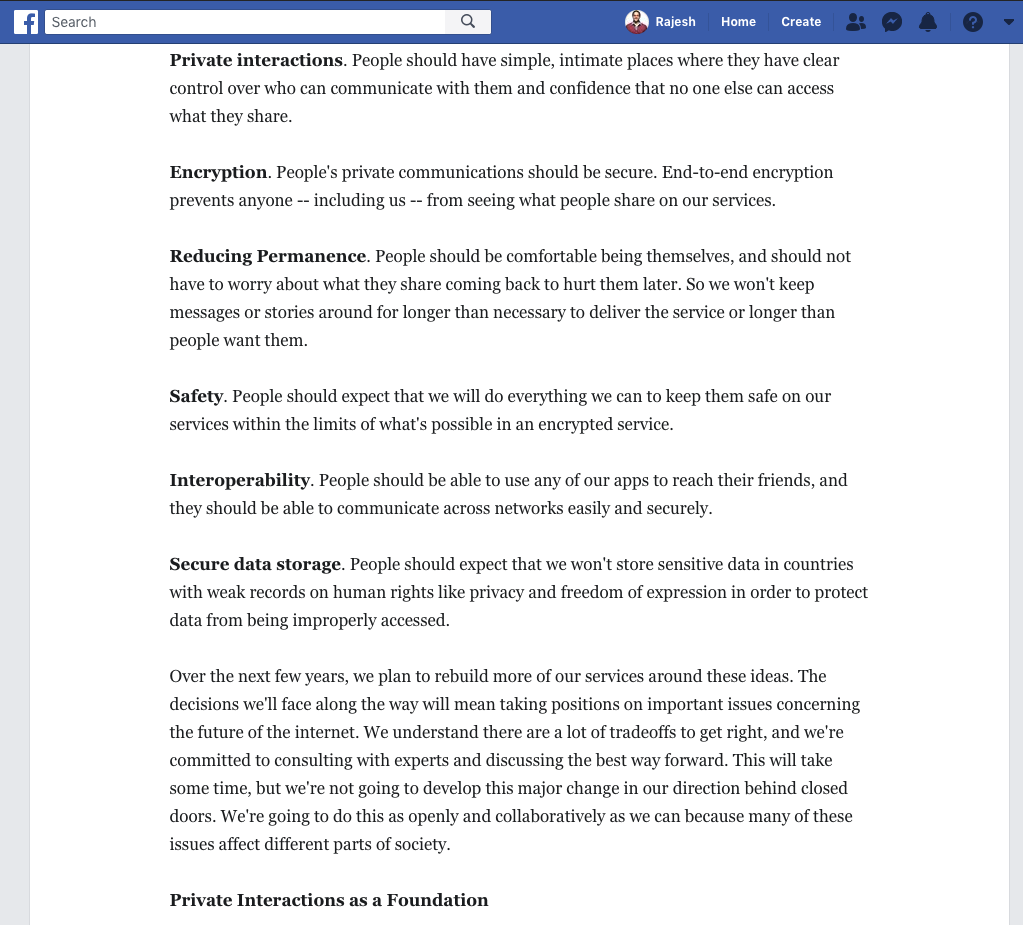
2. Design Principles

Source: Facebook
You may have read the above post from Mark Zuckerberg explaining the design principles they are planning to use to redesign Facebook following their data breaches and growing concerns over their privacy policies. This is an effective technique at helping the audience understand the dimensions in which the product will evolve. In this example, Zuck explains that concepts like private interactions, encryption and less-permanent content will drive the future experience on Facebook. Note how it's vague on how these design principles will be applied to specific products like Messenger or the News Feed, but at least they can serve as guidelines for all Facebook product teams.
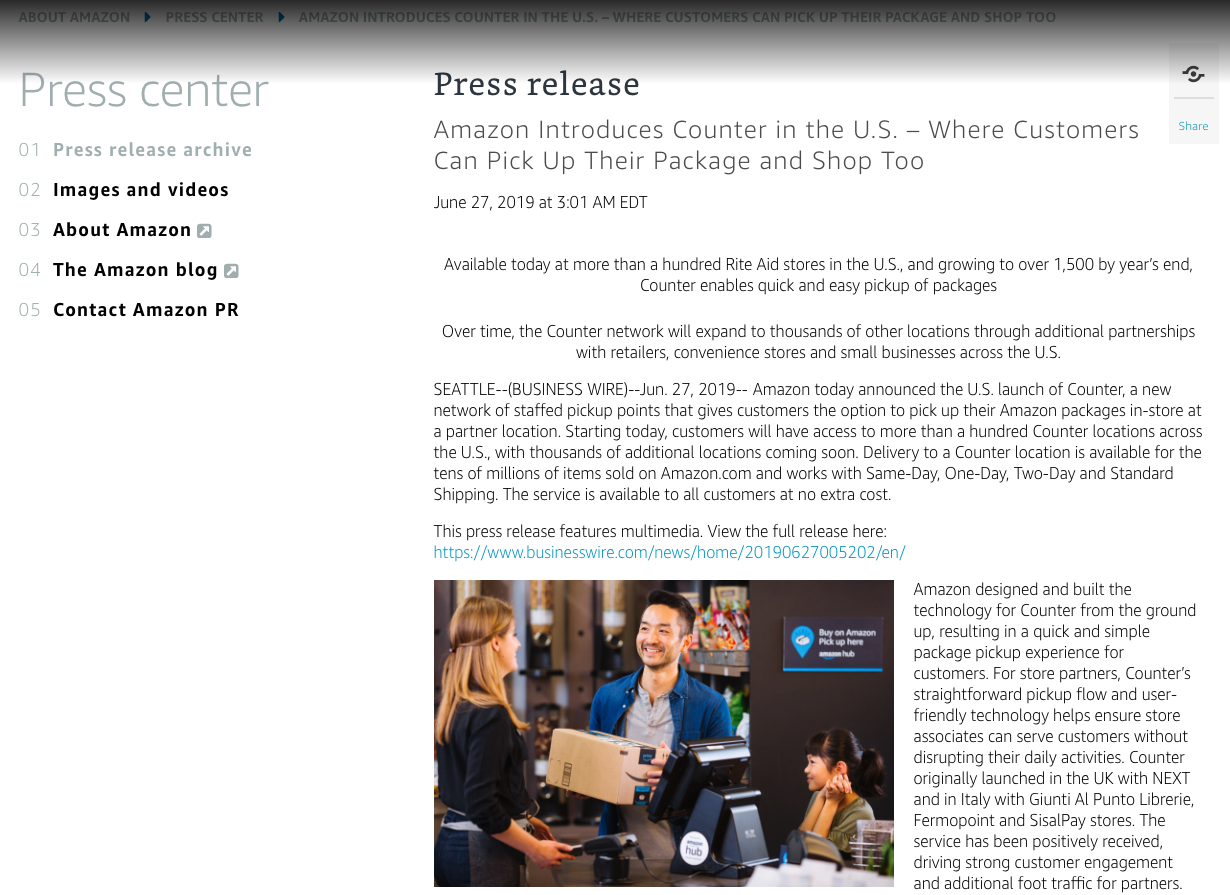
3. Future Press Release

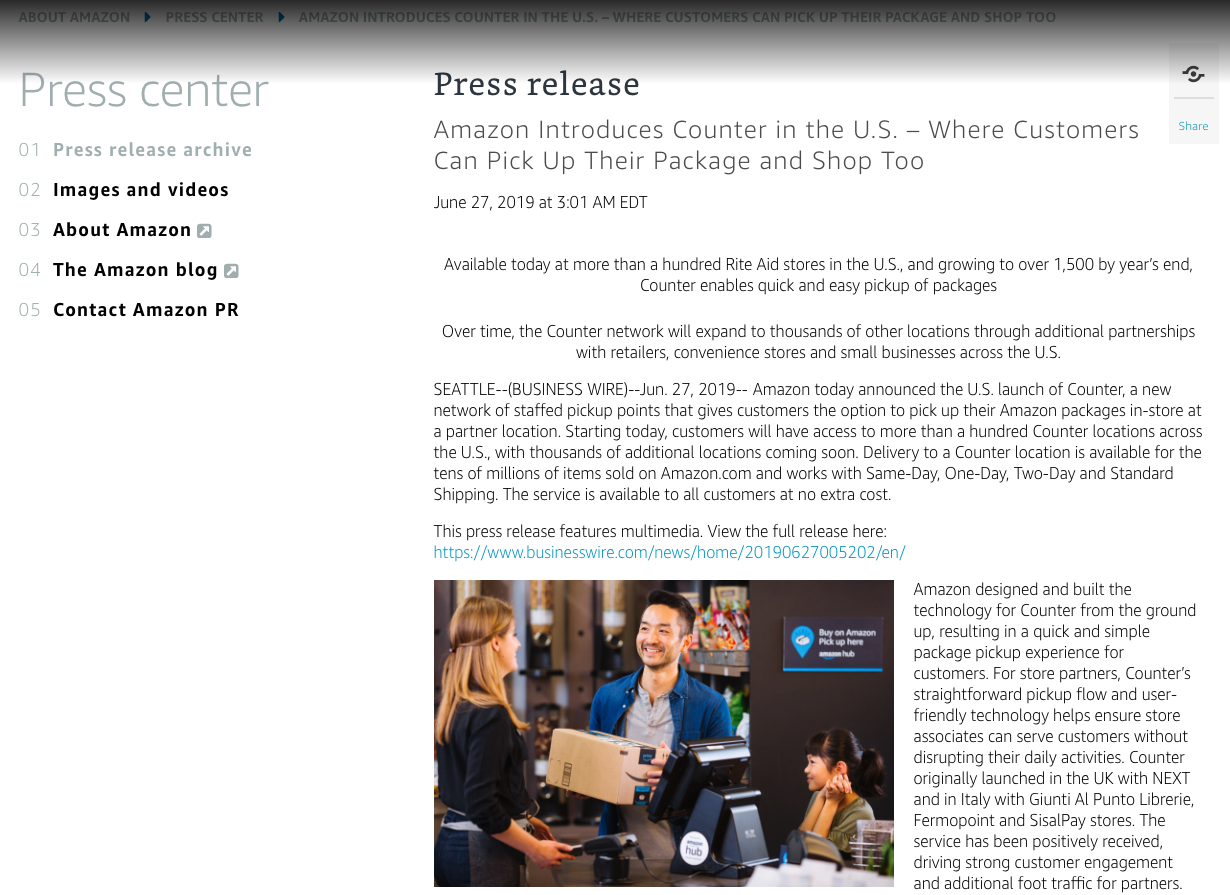
Source: Amazon press release
You may have read how Amazon product managers use this technique before starting on a new product or feature. It's a great way to get the team thinking about how they'd explain the value of their work externally. It also is a great way to get people thinking about what metrics matter - what type of stats will the press release include to explain why it's such a big deal? In this example one, the first two sentences talk about how many Rite Aid stores will offer Amazon Counter, leading the reader to understand the convenience comes from being able to use the service near wherever they are. If you'd like to try this technique, Andrea Marchiotto has a great guide / template.
4. Customer Journey Story

Source: Plush Design Studio from Pexels
We're big fans of expressing the vision in terms of the entire customer journey, rather than just the product experience. The customer journey story is a literally a story that covers all 6 chapters of the customer journey:
- Trigger - what's that "tipping point" moment when the customer realizes they need a better solution?
- Discovery - how does the customer discover your product?
- Evaluation - what criteria does the customer use to decide whether your product is worth trying?
- Trial - how does the customer feel when first experiencing your product?
- Usage - what keeps the customer coming back to the product regularly?
- Switching - what are some reasons the customer might want to leave your product and find an alternative?
The story is typically captured in a multi-page document, which means stakeholders might not read it. For that reason, we like it best as a supplement to the customer journey comic strip, which we'll explain below.
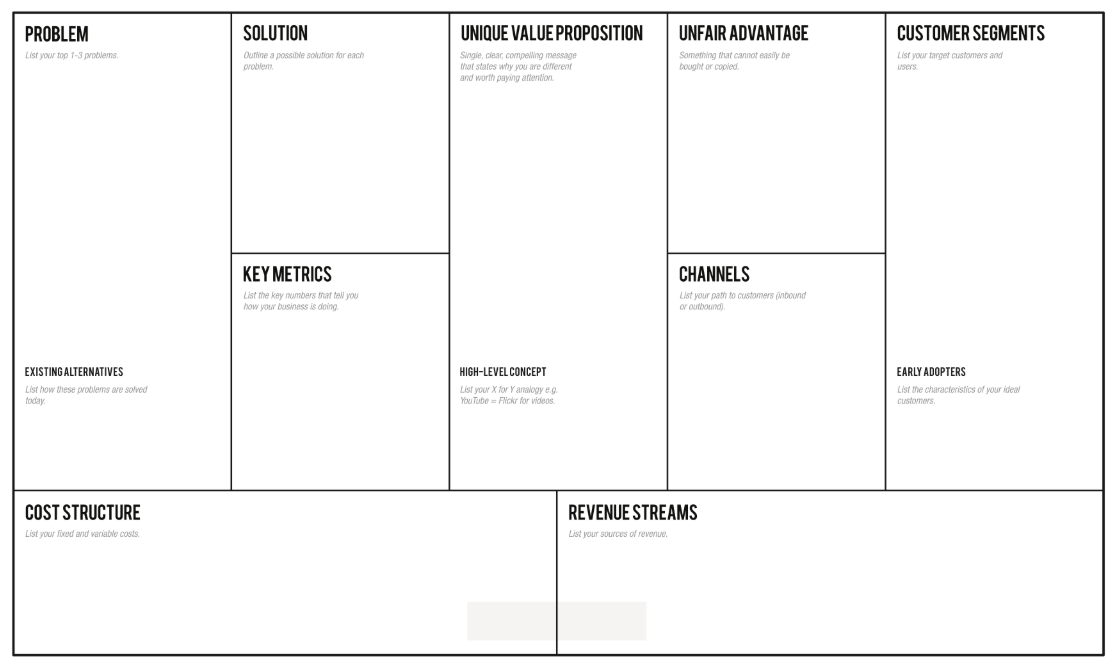
5. Lean Canvas

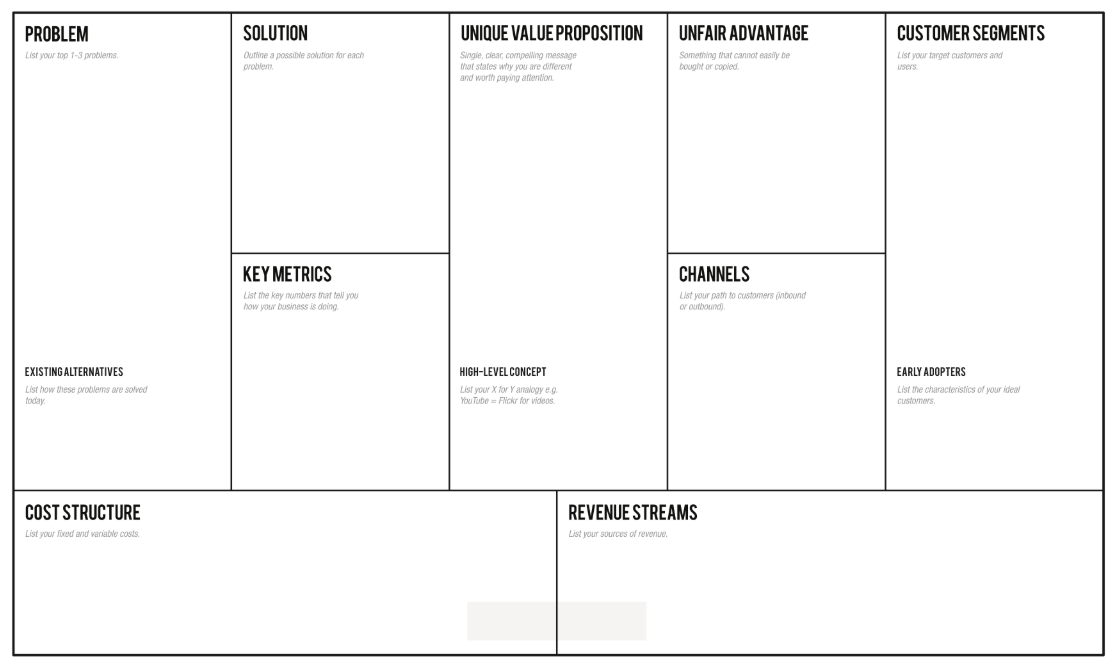
Source: LeanStack
The Lean Canvas is an alternative to bulky business plans that lays out the key ingredients for a product's success on a single page. It's great because it covers not only the problem and solution but also other key business areas like the unique value proposition (competitive differentiation) and key financial details as well as the go-to-market (channels). It's best suited for new product launches (vs enhancements / overhauls of existing products, which probably have most of these boxes already defined). If you'd like to try this technique, check out Ash Maurya's LeanStack tool to create your Lean Canvas and collaborate with others on it.
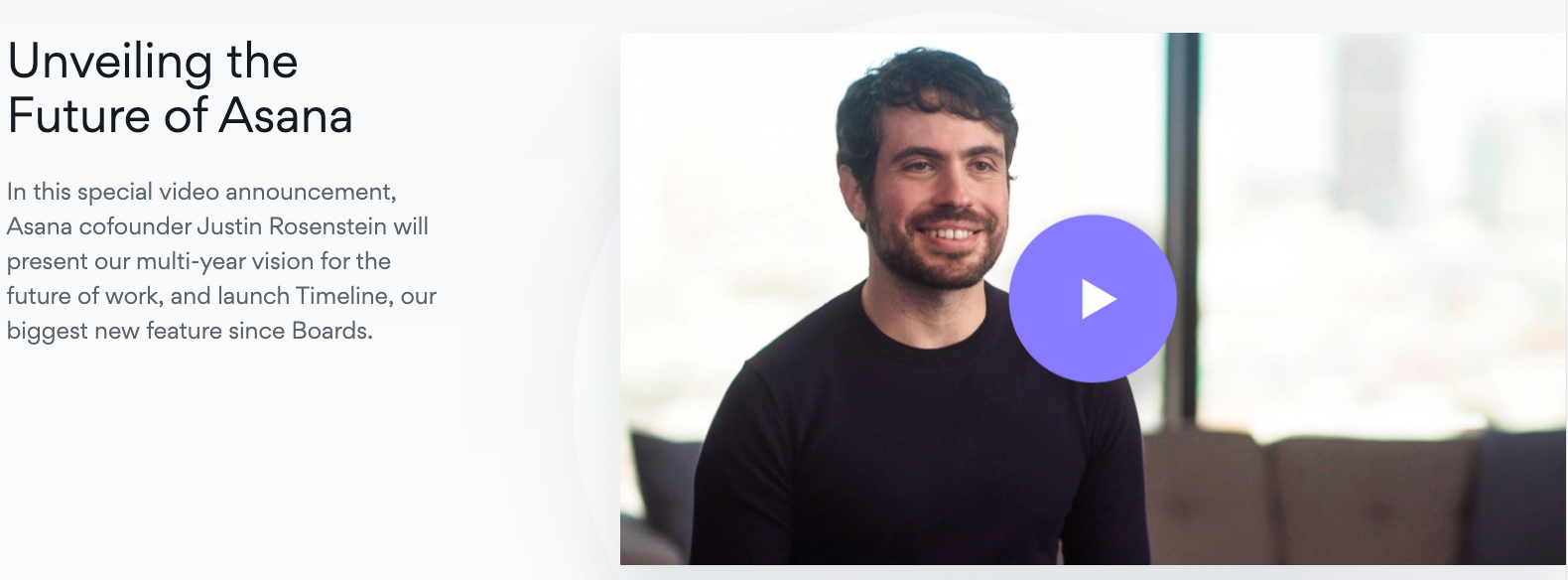
6. Vision Video

Source: Asana
After raising their Series E last year, Asana released this video that explained their product vision for the future of work. There were a few interesting takeaways:
- Justin, their co-founder, kicks off with the problem: most knowledge workers spend more time on the "work about work" - scheduling, planning, coordinating, etc.
- He clarifies the product's outcome metric: how much more effective the product makes teams (the baseline is 45% with current customers). The question they set out to answer was "what could we do to help teams accomplish in weeks what today takes months"? The value proposition couldn't be clearer.
- The video explains their new Timeline feature and also includes footage from a prototype showing the future that integrates AI to help auto-create project plans and prioritize individual daily tasks based on company goals.
What I found even more interesting was the competitive signal this video sends in the enterprise space. I can only imagine how many startups started to sweat when they realized they're building the same thing as Asana.
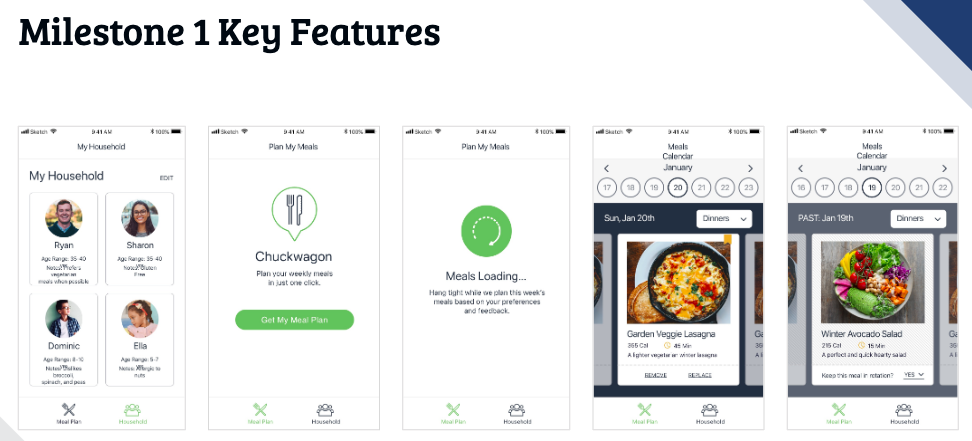
7. Mockups

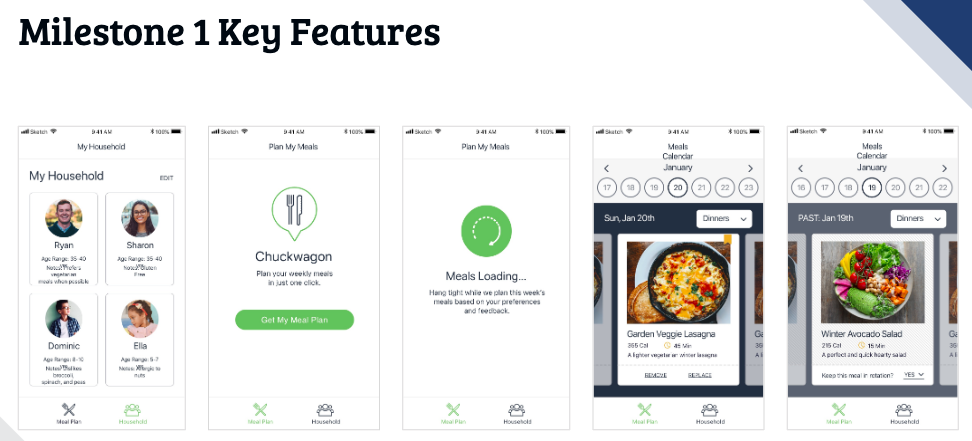
Source: Prodify Chuckwagon case study
Of course, with software products there's no substitute for a mockup to explain an envisioned customer experience. We've found that visuals like this greatly reduce ambiguity about the direction and serve as great ways to identify confusion over the direction ("ohh, that's what you meant by One-Tap Meal Plans...I thought it was something else. Now I understand why we're going to build that feature."). Of course, creating this mockups does require time - however, the idea is that they're not updated very often (perhaps once or twice a year, depending on the product's lifecycle stage). When combined with other techniques like the comic strip (below) and the customer journey story, mockups can be extremely effective at getting teams aligned on a direction. If you'd like to read more, check out this article from Silicon Valley Product Group on visiontyping.
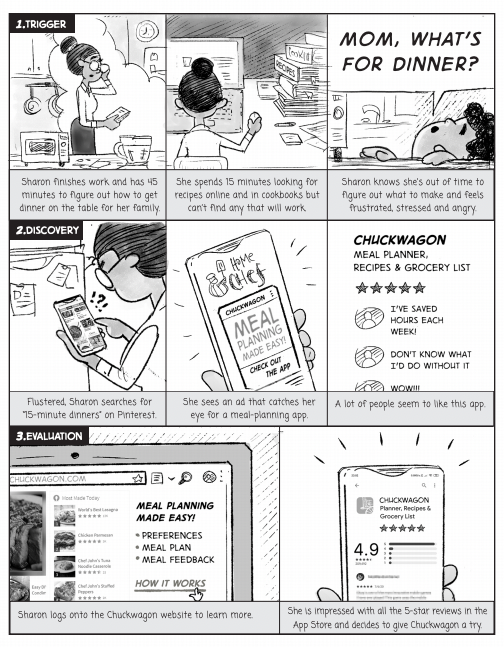
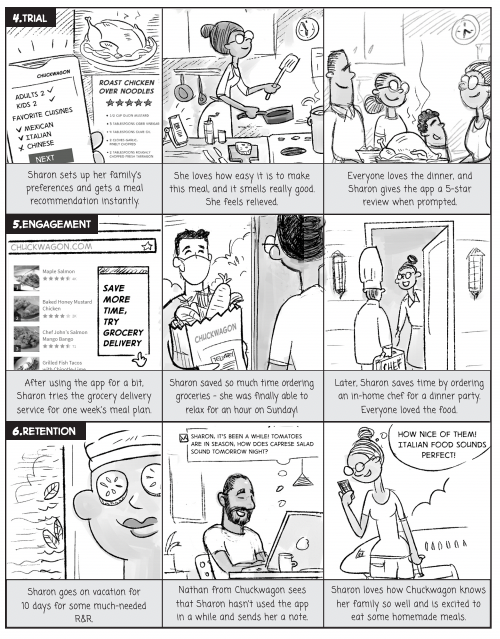
8. Customer Journey Comic Strip


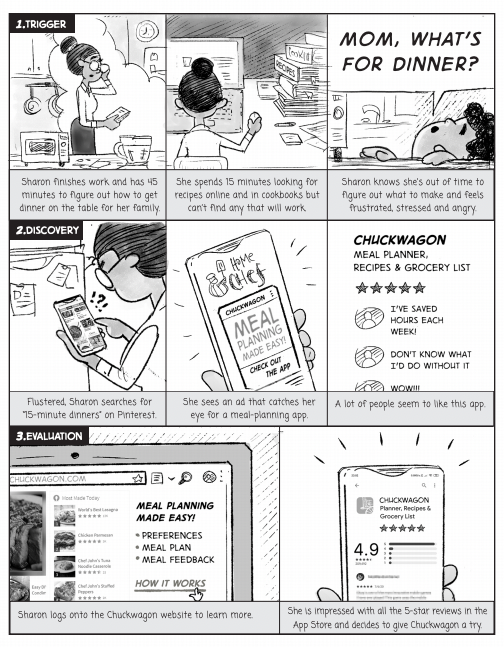
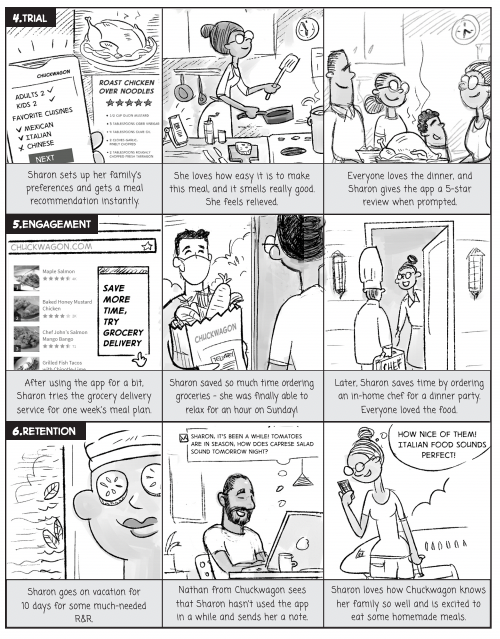
Source: Prodify Chuckwagon Case Study
Our favorite technique for communicating vision is the customer journey comic strip because:
- It's holistic: it explains the entire customer journey, not just the product onboarding
- It's short: stakeholders can read it in a minute or so and get the picture
- It's a story: it offers you a chance to explain how your customer feels as they discover, try and use your product - those feelings are hugely important in explaining why someone engages with your product
Closing Thoughts
As you might have seen on the site, my vote is to use #8 - Customer Journey Comic Strip and #7 - Mockups because:
- They're highly visual, and therefore leave less up to interpretation.
- They're easy to digest in a minute or two - while #4 - Customer Journey Story might be helpful for supporting context, I've found no one wants to read a 3 page document (well, outside of Amazon folks).
Don't forget - the whole point of any vision is to provide a common goal for everyone to work towards. Having it down on paper is a great first start, because it will prompt so many good discussions and make it clear where people were confused or misaligned.