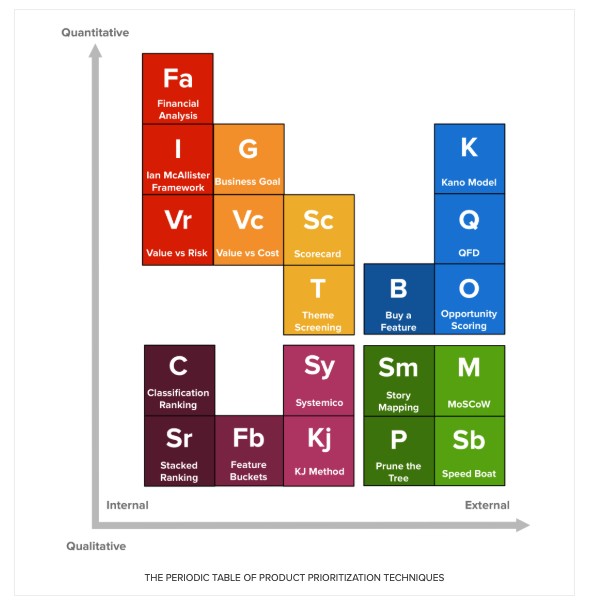
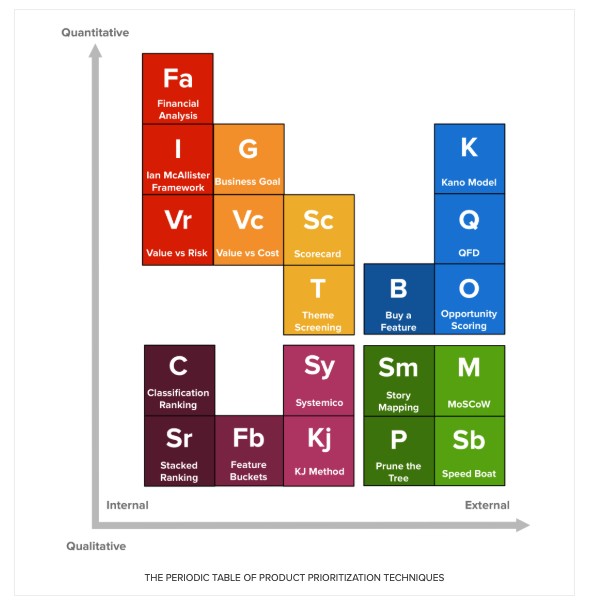
One of the most common questions we get when coaching product managers is: how do I create a roadmap? There's a great visual we often reference to show 20 different prioritization techniques you can use to create a roadmap:
 Source: Folding Burritos
Source: Folding Burritos
However, there's one thing none of these techniques does well: help make sure that your roadmap is taking the product down the path to some end state. So the Vision-Led Product Management roadmap involves balancing between 3 buckets of product development:
- Innovation- major changes to the customer experience that were identified in the strategic plan to realize your customer journey vision.
- Iteration - small tweaks you can make to the existing product, like a simple fix for customer feedback, optimizing a conversion funnel or fixing a pesky bug.
- Operation - foundational efforts to improve uptime, performance, security and technical stability (the things Engineering is always asking you about)
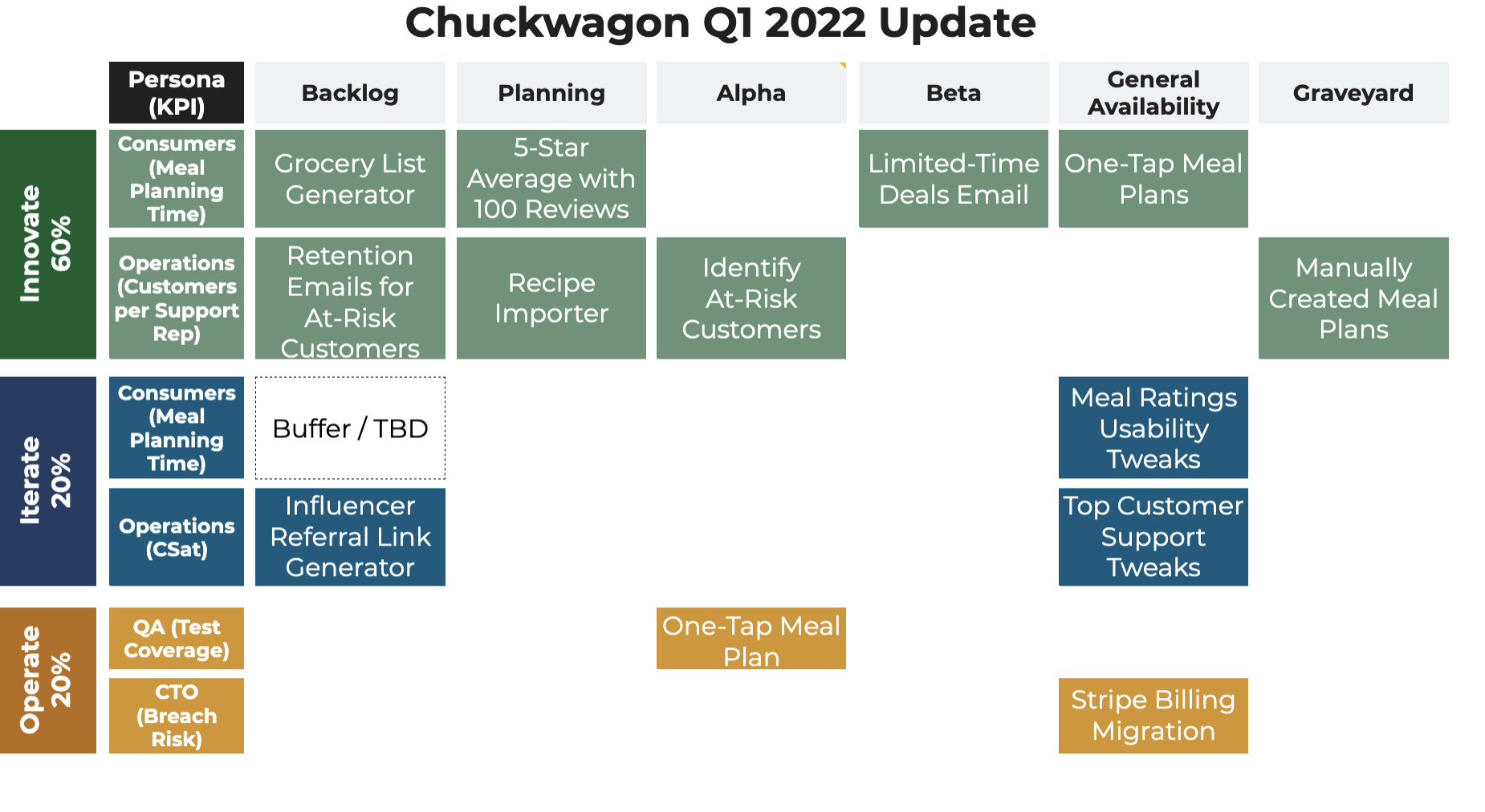
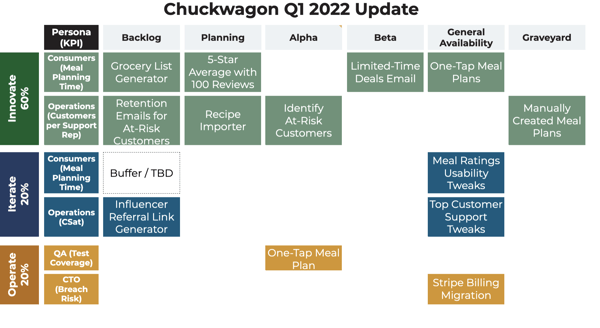
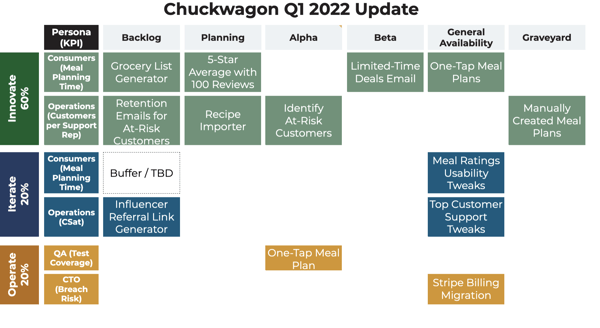
Rather than force teams to make an impossibly-hard decision to choose work from just one of these buckets, we know that, in reality, most teams must juggle all 3 of these simultaneously. We'll use an example roadmap from our imaginary Chuckwagon home-cooking app to explain the theory in action:

Let's take a deep dive on each section of the roadmap:
The 3 Buckets
Along the left edge, you'll note the 3 buckets color coded for the rest of the buckets. You'll also note a percentage below each bucket - that's the amount of total product development capacity allocated to that bucket over a long time horizon like a quarter or year. The idea is that you spend most of the time debating those allocation percentages with executives rather than what specifically goes into each bucket (which the product squad can decide).
The ratio of buckets depends ultimately on product maturity. Early on, you're probably spending 80% of your time building out your vision for a better customer journey, and since there are few customers using the product, you don't have many iterations to make because there's little feedback. When you find product-market fit, you're probably going to spend a lot more time (60%) iterating on conversion funnels to scale like crazy. As the product matures, you'll hit a plateau, and that's the time to start spending more time on innovation - either related to building the next generation of the product or an adjacent product that continues to help customers achieve their outcome.
Note how the iterations bucket also includes a Buffer / TBD box for consumers - the reality is you don't know what feedback might come in that requires immediate attention. This box lets stakeholders know that some capacity is reserved for urgent fixes - you don't want to have zero slack in your roadmap, because something always comes up.
Personas
Even though Chuckwagon is a B2C product, the team must not forget about their internal operations team as a key stakeholder that affects the customer experience and the ultimate success of the product. So we include a persona swim lane so stakeholders can see who is expected to benefit from the work in flight.
Note this persona column assumes you've taken a persona-based approach to organizing your team - if you've taken another approach, you could put KPIs or tech layers in this column instead. Check out this other blog post if you'd like to read more about our thoughts on how to organize product squads.
The Status Columns
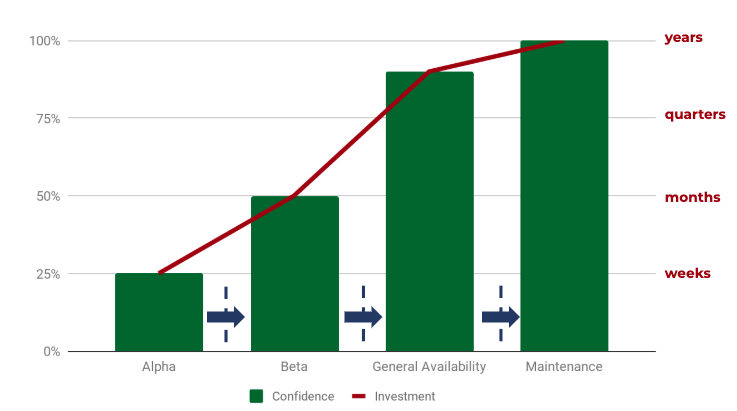
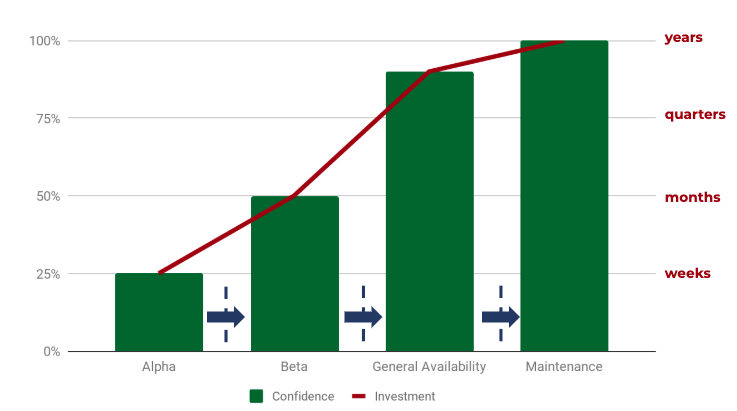
In order to reduce risk of solving the wrong problem for customers or building the wrong solution, we use a concept we call Invest Proportionate to Confidence.

It manifests as a stage-gated alpha / beta / general availability concept to roll new changes out. The idea is that the number of users affected by a change starts small as you gather evidence, both quantitative (ex. usage) and qualitative (ex. positive feedback), to build confidence in spending more time on the change and rolling it out to more users. This visual layout helps stakeholders understand that status of different changes.
A few notes on the statuses:
- When actually presenting the update, it's helpful to show the previous roadmap update visual and mark up what's changed (ex. "this feature passed the alpha exit criteria so it's now in beta, this feature moved from the backlog to planning, etc")
- Once a feature has gone to General Availability, any tweaks made to it would go into the Optimizations bucket.
- To keep things simple, you might consider saying that a feature can only be in a status for one quarter. After that, it either needs to move into the next phase of rollout (ex. alpha to beta) or be sent to the graveyard so the team can focus on the next item that's gone through planning). This way, your stakeholders can a general sense of the timeline / when new features are expected to get to General Availability so they can plan accordingly.
The Features
The idea behind the actual feature boxes under each status column is to provide a short, clear description of the work. You'd likely have additional content that links from the roadmap visual to provide details on each feature based on its status:
- During planning - what is the overall scope of work and how will the changes be rolled out in phases? (story maps and mockups are helpful)
- During alpha - what changes are being made to deliver the alpha experience and what are the exit criteria to move to beta?
- During beta - what changes are being made to deliver the beta experience and what are the exit criteria to move to general availability?
- During general availability (GA) - what changes are needed to deliver the GA experience?
- In the graveyard - what did we learn from that work?
Closing Thoughts
There's a lot more to roadmapping than we wrote up here, but hopefully this gives you a sense of how to create a roadmap using Vision-Led Product Management. For a deeper dive on this roadmap, check out this other blog post: How to Scope a New Feature.